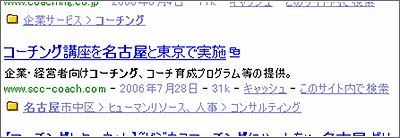
変更以前は「ソーシャル・コーチング・センター株式会社」と、会社名を<title>タグに設定していたが、検索エンジンから訪れる場合、固有名詞である会社名で検索するユーザーは極めて少ないのが一般的である。SCCでは実施した3C分析・Webコンセプトを通じ、「コーチング」「名古屋」「東京」「講座」をそれぞれ重要キーワードと設定し、<title>タグにはこれらキーワードを盛り込み「コーチング講座を名古屋と東京で実施」とした。
SEOにおける<title>タグ設定時の留意点として、2点お伝えしておきたい。
1点目は、重点キーワードはなるべく前方に配置するという点だ。例えば「コーチング」「講座」で検索してもらいたいのであれば、「東京と名古屋でコーチング講座を実施」よりも「コーチング講座を名古屋と東京で実施」というように、対象のキーワードを前方に配置する方が、上位に表示されやすいといわれている。
2点目は、重点キーワードがタイトル全体に占める比率を高めるという点だ。「コーチング講座を名古屋と東京で実施」であれば、全体17文字に対して、7文字のキーワード比率となるので、キーワードが占める割合は41%となる。「コーチング講座を実施」となれば、全体10文字に対して、キーワードの占める割合は70%ということになる。いずれも意識し過ぎて意味の通じない文章では、本末転倒であるため、このような留意点も勘案しながらタイトル設定することが大切となる。
|